ウェブ関連の作業をやるときは、最近はめっきりローカルに XSAS で構築した 環境でごりごり作業しています。
しかし、このブログのフレーバーの構造を変更した際、 Blog Bookmarks. の chalice さんからウェブページの CSS をテストできるブックマークレットを ご紹介頂いた のですが、 そう言えばこういう機能、どっかで聞いたことあるなぁ… と思い出してみるとありました。
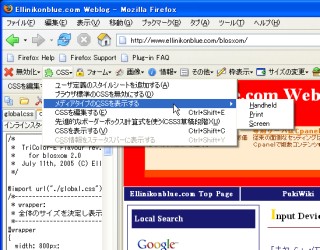
「 CSS の即時編集など 90 以上機能が用意された Web 制作者向け『 Firefox 』プラグイン」 (窓の杜 より)
で、早速試してみましたが、これすっげー!強力に便利!!
しかし、ごりごり Firefox で CSS を編集し、「完璧!」と思って、 Maxthon で見てみると。。。 IE6 って :hover 等の疑似要素で定義したものを、 a 要素を定義することで まとめて上書きできないんですね orz
こういう論理的でない CSS の実装のおかげで、スタイルシートが美しく書けないんだ…

# chalice さんにご紹介頂いたブックマークレットも、 IE ベースで使うときは便利かもしれない。