その後、Windows 10 でアップデートがかかり、元に戻りましたが、 CSS はどんな小さいものでも小生意気に Sass で トランスパイルするくせがついていて、 最近は JavaScript のお勉強中で、node.js / Electron を使うので、 Windows でもコンソール環境が欠かせなくなっているので、 一時といえども、非常に困りました (_ _;A
その際、調べたときに、 ckw-mod はずいぶん前からアップデートが行われておらず、 また NYAOS も NYAOS 4.x(NYAGOS) へ すでに開発のメインが移っていて、 Rumix 2 の環境をアップデートしようにも、 相当根性を入れて立ち向かわないといけないことを知りました。
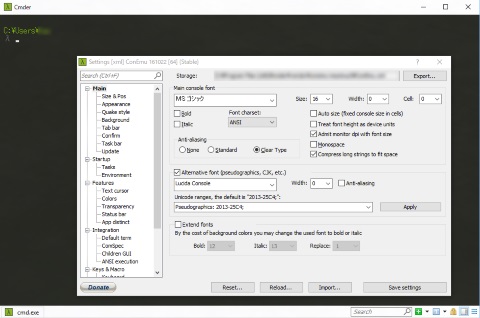
そこでまず ckw-mod の代替として、 試してみたのが cmder 。
ConEmu と言うターミナルを改良して、 フルパッケージだと git for windows を内包し、 解凍して実行するだけで、git/bash はもとより、perl や SSH 、vim まで使えるようになる優れものです。 cmder | Console Emulator だたこの環境でも最初は付属の ls などのコマンドで、 日本語がうまく表示されず、困りました。
しかし、これは [Settings]-[Startup]-[Environment] の 「 Set up environment variables. cmd.exe aliases, codepage 」の先頭に、 以下の二行を追加することで、すぐに解消しました。
set LANG=ja_JP.UTF8 set LC_ALL=ja_JP.UTF8また付属している bash も最初はうまく動かなかったのですが、 [Settings]-[Startup]-[Tasks] の bash の起動スクリプトが
cmd /c "%ConEmuDir%\..\git-for-windows\bin\bash --login -i" -new_console:d:%USERPROFILE%となっているところを、
cmd /c ""%ConEmuDir%\..\git-for-windows\bin\bash" --login -i" -new_console:d:%USERPROFILE%とダブルクオーテーションを足してあげると、うまく起動できるようになります。
これで cmd.exe ほか bash も使えるようになり、かなり便利になるのですが、 パスと環境変数の問題を解決すれば、動く node.js はともかく、 Rumix 2 が 使えないと困るそもそもの理由である Ruby を動かすことは、 ここまでそっちのけ… (^^;A
この cmder を便利に使うために Ruby の 動作環境をどうするか…次はこちらの試行錯誤に移りました。
(つづく)